WordPressのテーマ『Twenty Eleven』をカスタマイズするときの備忘録的なもの。
『Twenty Eleven』を直接修正してもテーマがアップデートすると上書きされて完全に元に戻ってしまうので、そうならないように「子テーマ」を作ってそちらをカスタマイズしていきます。
子テーマの作り方
1. themesフォルダに適当な名前のフォルダを作る。
2. 作ったフォルダに『style.css』を作る。
3.『style.css』に以下を記述。
@charset "utf-8";
/*
Theme Name:Twentyeleven_custom
Author:Shiroichi
Template:twentyeleven
*/
@import url('../twentyeleven/style.css');
3行目の『Theme Name:』の後に子テーマの名前。4行目の『Author:』の後に子テーマの作者名。
5行目の『Template:』の後に親テーマの名前。
8行目の『@import url』の後に親テーマのスタイルシートへのパス。
4. phpファイルは修正するファイルだけ子テーマフォルダにコピーして修正。
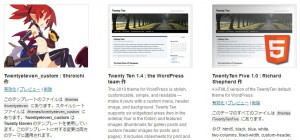
5. 子テーマフォルダに 300 x 225 pix でファイル名『screenshot.png』のPNG画像を置くとサムネイルになり管理画面で見やすい。
名前などCSS内に書いた部分がサムネイルの下の説明文に反映されている。



ピンバック: WordPress の「子テーマ」にチャレンジ | B型生活