テーマのカスタマイズの記事でphpやcssを表示するのに導入したプラグインが便利だったけど、細かい応用法があるので忘れないように記録しておこうと思います。
WordPressの記事にソースコードを書いても、それが表示に反映してしまったり種類によっては表示もされなかったりして、そのままのソースコードを表示することは面倒です。
それを簡単に見やすく表示できるようになるプラグインが
『SyntaxHighlighter Evolved』。
SyntaxHighlighter Evolved の使い方
プラグインを有効にすると基本的な使い方は簡単。表示したいソースコードがhtmlなら[html][/html]で、phpなら[php][/php]で、cssなら[css][/css]で挟むだけ。
※[]は半角。
[html]
<head>
<meta charset=”UTF-8″ />
<meta name=”viewport” content=”width=device-width” />
<title>シログ</title>
[/html]
と書けば
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>シログ</title>と表示されます。
更に見やすくする機能として
行番号の開始番号を指定する
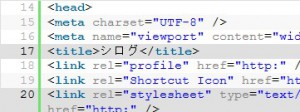
ソースコードは行数が多くて一部抜粋して記述することが多いので何行目から何行目を表示しているかわかるように、行番号の開始番号を指定できます。例えば14行目からにするなら[html firstline=”14″]とすれば
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>シログ</title>と表示されます。
指定行を目立たせる
指定する行を目立たせて更に見やすくできます。[html highlight=”2″]とすれば
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>シログ</title>2行目に色が着いて目立つようになりました。
複合技
上記のを同時に使用して[html firstline=”14″ highlight=”17,20″]
というふうに指定すれば、行番号を指定しつつ特定の行を目立たせる事ができます。
ハイライトはカンマ区切りで複数ヶ所指定できます。
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>シログ</title> <link rel="profile" href="http:" /> <link rel="Shortcut Icon" href="http:" /> <link rel="stylesheet" type="text/css" media="all" href="http:" /> <link rel="pingback" href="http:" />これだけ覚えておけば記事でソースコードを書く分には十分だと思います。


ピンバック: テーマ変更その2 | ANC0のブログ